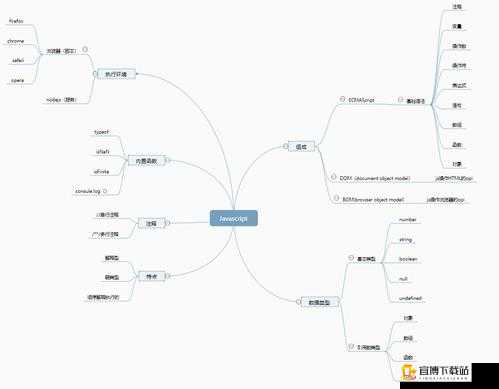
javascript 的成熟分类
# JavaScript 成熟分类:探索语言的多面性

JavaScript 作为一种广泛应用的编程语言,其发展日益成熟,并且在不同的应用场景中展现出多样化的特点。通过对 JavaScript 的成熟分类进行深入研究,我们能够更好地理解和运用这门语言,开发出更加高效和优质的应用程序。
##前端交互开发
在前端开发领域,JavaScript 扮演着至关重要的角色。它用于实现网页的动态效果、用户交互以及数据的处理和展示。
JavaScript 能够操作 DOM(文档对象模型),通过修改页面元素的属性、样式和内容,实现页面的动态更新。例如,当用户点击按钮时,显示或隐藏某个元素,或者改变元素的颜色、大小等。
JavaScript 还可以处理用户的输入事件,如鼠标点击、键盘输入等,并根据用户的操作执行相应的逻辑。例如,在表单提交时进行数据验证,确保用户输入的信息符合要求。
JavaScript 与 Ajax 技术的结合,使得网页能够异步获取数据,而无需刷新整个页面。这极大地提升了用户体验,使网页应用更加流畅和高效。
许多知名的前端框架和库,如 Vue.js、React 和 jQuery 等,都是基于 JavaScript 构建的,它们为开发者提供了更高效、便捷的开发方式。
##后端服务编程
随着 Node.js 的出现,JavaScript 不再局限于前端,也在后端服务开发中占据了一席之地。
Node.js 基于 JavaScript 的运行时环境,允许开发者使用 JavaScript 编写服务器端代码。这使得前后端可以使用同一种语言,降低了开发团队的技术栈复杂度,提高了开发效率。
在后端开发中,JavaScript 可以处理数据库操作、文件读写、网络通信等任务。例如,使用 Node.js 的数据库驱动库连接数据库,执行查询、插入、更新和删除等操作。
JavaScript 还能够构建高效的 Web 服务,处理并发请求,实现路由和中间件等功能。
一些流行的后端框架,如 Express.js 和 Koa.js ,为构建后端应用提供了强大的支持。
##移动应用开发
JavaScript 也在移动应用开发领域崭露头角。
通过使用跨平台框架,如 React Native 和 Ionic ,开发者可以使用 JavaScript 构建同时适用于 iOS 和 Android 平台的移动应用。
这些框架利用 JavaScript 的强大功能,结合原生平台的特性,实现了高性能和良好用户体验的移动应用。
在移动应用开发中,JavaScript 可以处理界面布局、用户交互、数据存储和网络请求等方面的工作。
并且,随着移动技术的不断发展,JavaScript 在移动应用开发中的应用也将越来越广泛。
##桌面应用开发
JavaScript 不仅在网页、后端和移动领域表现出色,在桌面应用开发方面也有所作为。
Electron 框架使得开发者能够使用 JavaScript、HTML 和 CSS 构建跨平台的桌面应用。
通过 Electron ,可以开发出功能丰富的桌面应用,如文本编辑器、图像查看器等。
JavaScript 在桌面应用开发中,同样可以实现窗口管理、系统交互、文件操作等功能。
JavaScript 在多个领域都有着成熟的分类和广泛的应用。它的灵活性和强大功能使其成为开发者们不可或缺的工具。
总结而言,JavaScript 的成熟分类展示了其在不同领域的适应性和强大能力。随着技术的不断进步,JavaScript 有望在更多领域发挥重要作用。对于开发者来说,深入了解 JavaScript 的不同分类和应用场景,能够更好地选择合适的技术方案,提升开发效率和应用质量。未来,我们可以期待 JavaScript 在人工智能、物联网等新兴领域的进一步拓展和创新应用。
希望这篇文章对您有所帮助!如果您对文章的内容、结构、风格等方面有其他要求,或者需要进一步修改完善,请随时告诉我。